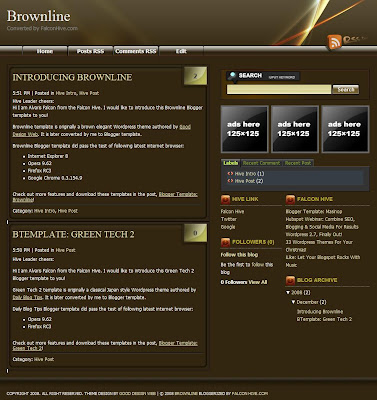
Originally a wordpress theme by Good Design Web, the elegant Brown Line template was converted to Blogger by Falcon Hive. This 3-column template has a very attractive look and few interesting features.  The template has an aurora-like effect in the header to go with the blog title and description. One of the special features of the template is the RSS button, which is well-placed on the far right of the header.
The template has an aurora-like effect in the header to go with the blog title and description. One of the special features of the template is the RSS button, which is well-placed on the far right of the header.
The navigation bar can be customised as per your needs and like many templates it has an hover-on colour. The comment button is quite creative, it appears next to the post headline in a small box.
Unlike other templates where the posts appear one below the other, Brownline has a border around each post, which highlights each post.
The rest of the main column is simple with time stamp and categories below the headline.
The sidebar has a ready search box and below it comes 3 slots to place your image ads, if you like. There is also a tabber widget already added in the template, to edit that you can go to Layout-Page Elements and you will find the tabs numbered - 1, 2, and 3. Click on '1' to set up content of that tab or add a gadget. The column breaks into two where you can add other gadgets.

Overall, I liked this template design, there is enough place to add lot of Blogger features to display your content!
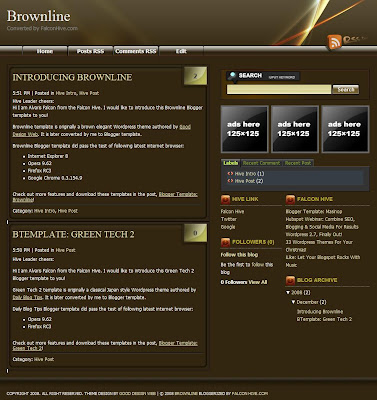
 The template has an aurora-like effect in the header to go with the blog title and description. One of the special features of the template is the RSS button, which is well-placed on the far right of the header.
The template has an aurora-like effect in the header to go with the blog title and description. One of the special features of the template is the RSS button, which is well-placed on the far right of the header.The navigation bar can be customised as per your needs and like many templates it has an hover-on colour. The comment button is quite creative, it appears next to the post headline in a small box.
Unlike other templates where the posts appear one below the other, Brownline has a border around each post, which highlights each post.
The rest of the main column is simple with time stamp and categories below the headline.
The sidebar has a ready search box and below it comes 3 slots to place your image ads, if you like. There is also a tabber widget already added in the template, to edit that you can go to Layout-Page Elements and you will find the tabs numbered - 1, 2, and 3. Click on '1' to set up content of that tab or add a gadget. The column breaks into two where you can add other gadgets.

Overall, I liked this template design, there is enough place to add lot of Blogger features to display your content!







0 comments:
Post a Comment