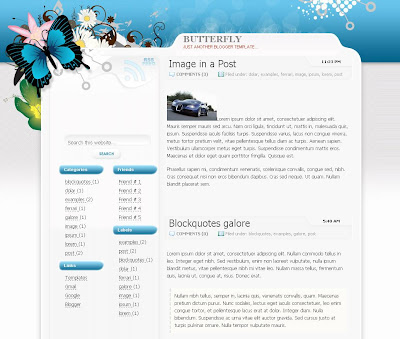
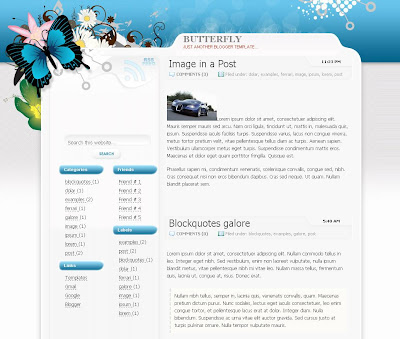
Our friend Kranti has churned out another beautiful three column template, Butterfly. Originally created by Templates 4 all and he ported it to blogger, lets take a closer look at it.

As you would have noticed the big Butterfly in the header, there would not be much to say about it apart from the fact that it really lightens up the template. The design spans the sidebar columns which are both on the left handside.
The Blog title is situated above the main column with one line for the blog description. Under that your first post headline with time stamp on the left, below it is the comments link and the the labels, all these in a gray rounded section that acts as the post seperator.
The sidebars start with a nice RSS icon and there seems to be a huge gap after that, then comes the search bar. Under that are the sidebar elements, that you need to add, they compe complete with rounded blue headers. Overall I like the border designs of this blog that are different
Download

As you would have noticed the big Butterfly in the header, there would not be much to say about it apart from the fact that it really lightens up the template. The design spans the sidebar columns which are both on the left handside.
The Blog title is situated above the main column with one line for the blog description. Under that your first post headline with time stamp on the left, below it is the comments link and the the labels, all these in a gray rounded section that acts as the post seperator.
The sidebars start with a nice RSS icon and there seems to be a huge gap after that, then comes the search bar. Under that are the sidebar elements, that you need to add, they compe complete with rounded blue headers. Overall I like the border designs of this blog that are different
Download







0 comments:
Post a Comment