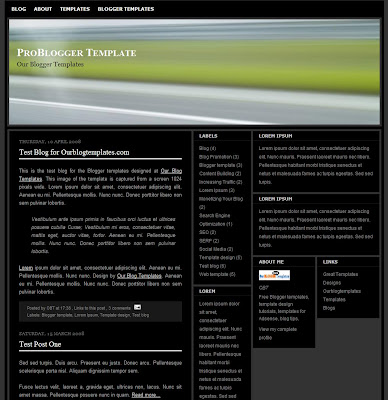
ProBlogger Template, created by Our Blog Templates, promises to be a feature-rich template for Blogger users.

The template has the main navigation buttons above the header image, which can be easily changed. The menu bar can be moved below the header, if you like. One thing missing in this template is the custom search box to let readers search your content.
ProBlogger allows users to have multiple columns, so its flexible to tweak it as per your preference. It can either be 3, 5, 6, or 8-column template without the need to do additional coding. The main column has a regular design with the date and time stamp above the post headline and below the post comes labels, comments and links to the post.
You can have a search box in the third column, and below it the RSS button. Now the third column gets divided into two more sidebars, giving sufficient space to showcase different blogger widgets and your top content. The creator has gone one step further and made 3 horizontal columns at the bottom as well, a prominent feature in many templates.
To enhance the look of the home page, ProBlogger template has the 'Read More' function enabled, which saves lot of time in adding a separate code for expandable posts. Another good thing about this template is that the colours and fonts also can be customised.
Its a simple template, without any fancy icons his template the creator has given lot of freedom to the blogger to make the changes to suit his blog's content. If you like the template then download it from the link provided below.
Download

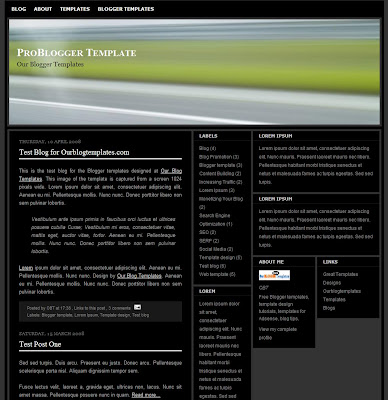
The template has the main navigation buttons above the header image, which can be easily changed. The menu bar can be moved below the header, if you like. One thing missing in this template is the custom search box to let readers search your content.
ProBlogger allows users to have multiple columns, so its flexible to tweak it as per your preference. It can either be 3, 5, 6, or 8-column template without the need to do additional coding. The main column has a regular design with the date and time stamp above the post headline and below the post comes labels, comments and links to the post.
You can have a search box in the third column, and below it the RSS button. Now the third column gets divided into two more sidebars, giving sufficient space to showcase different blogger widgets and your top content. The creator has gone one step further and made 3 horizontal columns at the bottom as well, a prominent feature in many templates.
To enhance the look of the home page, ProBlogger template has the 'Read More' function enabled, which saves lot of time in adding a separate code for expandable posts. Another good thing about this template is that the colours and fonts also can be customised.
Its a simple template, without any fancy icons his template the creator has given lot of freedom to the blogger to make the changes to suit his blog's content. If you like the template then download it from the link provided below.
Download







0 comments:
Post a Comment